- Home »
Stippe Documentation

-
Stippe Documentation
- What is Stipple?
- Effect Controls
- Registration
- Basic Usage
- Simulation
- Caching
-
Effect Controls
- No. of Points
- Simulation Steps
- Random Seed
- Image Adjustments
- Set Background Color
- Background Color
- Color Mode
- Use External Color Layer
- Sprites
- Size
- Size Mode
- Min Size
- Max Size
- Stretch
- Orientation Influence
- Total Force
- Point Repel Force
- Image Attract Force
- Image Repel Force
- Image Threshold Level
- View Image Force Map
- Render Pipeline
- Frequently Asked Questions (FAQ)
What is Stipple? ∞
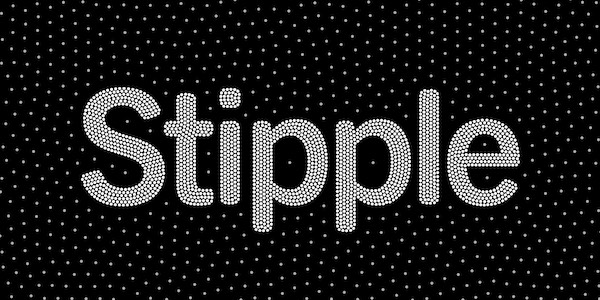
Stipple is a new Adobe After Effects plug-in that lets you create beautiful, temporally coherent Image Stippling patterns from your footage using advanced physics simulations.
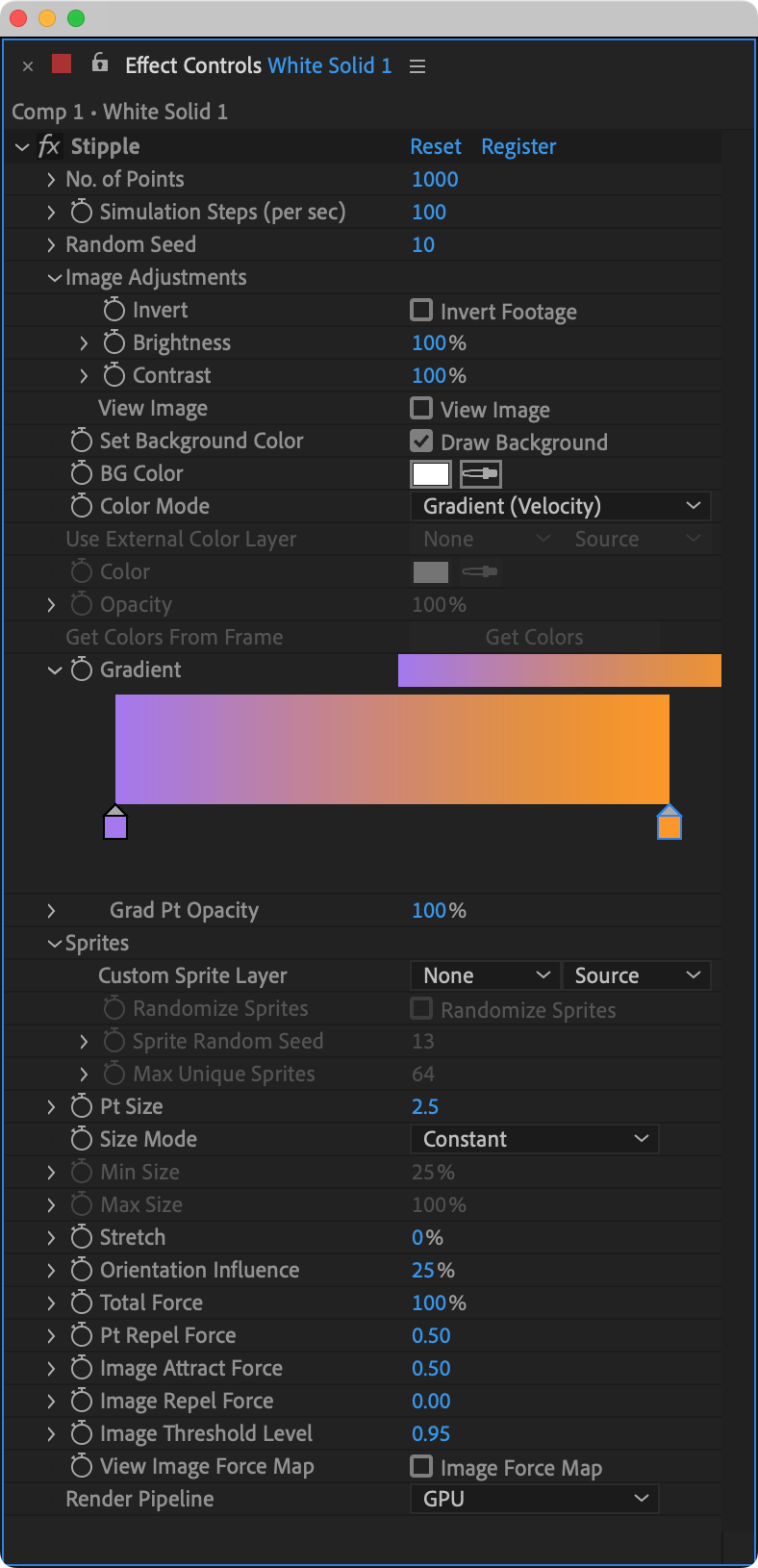
Effect Controls ∞

Registration ∞
If Stipple isn’t registered, you’ll see a watermark rendered by the plug-in. To remove these restrictions, you have to register the plugin with the license key you have purchased. To register, click on the Register button in the effect controls of Stipple.
For more detailed instructions checkout the registration page.
Basic Usage ∞
Stipple can be applied on any footage like a still image, video or even an animated graphic. The plug-in tries to be as temporally coherent as possible so you get smooth moving organic shapes. The plug-in uses a consistent number of dots throughout your video. These dots concentrate in darker areas, replicating shadows and details, while thinning out in brighter areas for a natural look. One can render dots or use custom sprites to create a variety of effects.
Simulation ∞
The plug-in works internally as a simulation. So it’s best to try running it from time zero of the timeline. If you try to request an out of sequence frame, the plug-in will calculate the simulation from time zero to that frame.
Caching ∞
The plug-in caches Simulation data aggressively using AE’s Compute Cache to increase render performance. You can clear the cache by purging After Effects’ memory.
Effect Controls ∞
No. of Points
This value determines the total number of dots used to create the stipple effect. It remains constant throughout the animation and cannot be animated over time (keyframed).
Simulation Steps
This setting controls the smoothness of the animation. A higher number creates a smoother effect but requires more processing power. You can animate this parameter to only use a higher number of steps when necessary for smoother transitions, reducing processing power during static sections.
Random Seed
Sets the seed value to generate the random point locations at the start of the simulation.
Image Adjustments
Use the controls to adjust the input image.
Invert
Invert the footage luminance.
Brightness/Contrast
Adjust the brightness and contrast of the image. This is applied after the invert operation.
View Image
View the input image luminance after all the adjustments.
Set Background Color
If turned on, the effect will fill the background with a color, otherwise it’ll be transparent
Background Color
The color of the background fill.
Color Mode
Sets the color mode of the dots to one of the following options.
Solid
All dots will have the same color and opacity, set using the Color and Opacity parameters.
Single Frame
Get colors from a single frame in the timeline. Since Stipple is a simulation, you need to let the Simulation run it’s course first and then go the frame you like in the timeline and then press the Get Colors From Frame button. Note: Once the colors are captured, they’re applied to all the frames. If point count changes later, you might have to get the colors again.
Gradient (Velocity)
Map the velocity of the point to the color gradient.
Every Frame
Update the colors of the dots every frame in the simulation.
Use External Color Layer
If this is set, the plug-in gets all the colors from an external layer instead of the source footage driving the current simulation.
(New! in v1.0.3)
Sprites
Instead of dots, you can use a custom sprite layer.
Sprite Layer
Use this layer to draw the sprites.
Randomize Sprites
If turned on, the plug-in samples different the sprite layer at different times in the composition instead of just the current frame.
(New! in v1.0.3)
Sprite Random Seed
The seed value used to randomize the sprite sampling times.
(New! in v1.0.3)
Max Unique Sprites
Maximum number of unique time samples used to sample the sprite layer when randomize sprites is turned on.
(New! in v1.0.3)
Size
The size of each dot to be rendered.
Size Mode
Sets the mode according to which the size of each dot is calculated. The following options are available.
Constant
The size of all the dots will be constant set to the size parameter.
Velocity
The size of each dot varies between the Minimum and Maximum sizes based on the velocity of the point.
Density
The size of each dot varies by the density of points in the image. Densely packed dots will have the Minimum size and spread out points will have the Maximum size.
Min Size
The Minimum size setting when the size mode is set to Velocity/Density
Max Size
The Maximum size setting when the size mode is set to Velocity/Density.
Stretch
This slider controls the length of trails left behind by the points based on their velocity. Instead of ‘dots’ they’re rendered as lines or trails. When used this with sprites, they are stretched across the middle of the sprite layer. Look at the example below for reference.
Orientation Influence
This value determines the degree to which sprites and trails align with their movement path. At 0%, their orientation remains constant. Conversely, at 100%, their orientation dynamically adjusts to reflect their current direction of travel.
Total Force
This value determines the intensity of the force applied to each point. At 0%, no force is exerted, and the points remain stationary. Increasing this value creates a stronger pull or push, causing the points to move further. This parameter can be animated over time (keyframed) to dampen or increase the movement.
Point Repel Force
Sets the repel force between two points in the simulation.
Image Attract Force
Sets the attraction force factor for the pixel intensities lower than the Image Threshold Level.
Image Repel Force
Sets the repel force factor for the pixel intensities higher than the Image Threshold Level.
Image Threshold Level
The threshold level used to determine whether pixels attract or repel the points in a given image. Pixel intensities above this threshold always repel the points and pixel intensities below this threshold always attract the points.
View Image Force Map
Helps you visualize the Force Map generated by the current frame. Red: The Red regions represent a positive Image Attraction Force i.e. the points will move towards these areas. Blue: The Blue regions represent a negative Image Repulsion Force i.e. the points will move away from these areas.
Render Pipeline
Set the Simulation pipeline to either CPU or GPU.
GPU Compatibility: Most modern GPUs are supported (usually 2014 & above models). We recommend running on a discrete GPU and the latest drivers.
Note: CPU and GPU options utilize different algorithms internally so their simulation results will not be identical and there will be minor differences.
Frequently Asked Questions (FAQ) ∞
Can I animate the No. of Points parameter?
No. Stipple is a force field simulation and it needs a constant number of points through out to keep it temporally stable.
Can I apply on Stipple on shape layers?
Yes. But it’s recommended to Precomp shape layers and then apply effects.